





Emerging Technologies in Learning Design
We are in the Fourth Revolution, the AI Revolution. The term “Artificial Intelligence” was first used by John McCarthy in 1956 at Dartmouth College. In 1950, Alan Turing proposed a test for machine intelligence. While AI is not new, its daily integration into our lives is. How can we use it wisely, and how does it create jobs rather than replace them?

Big Data in Learning Design
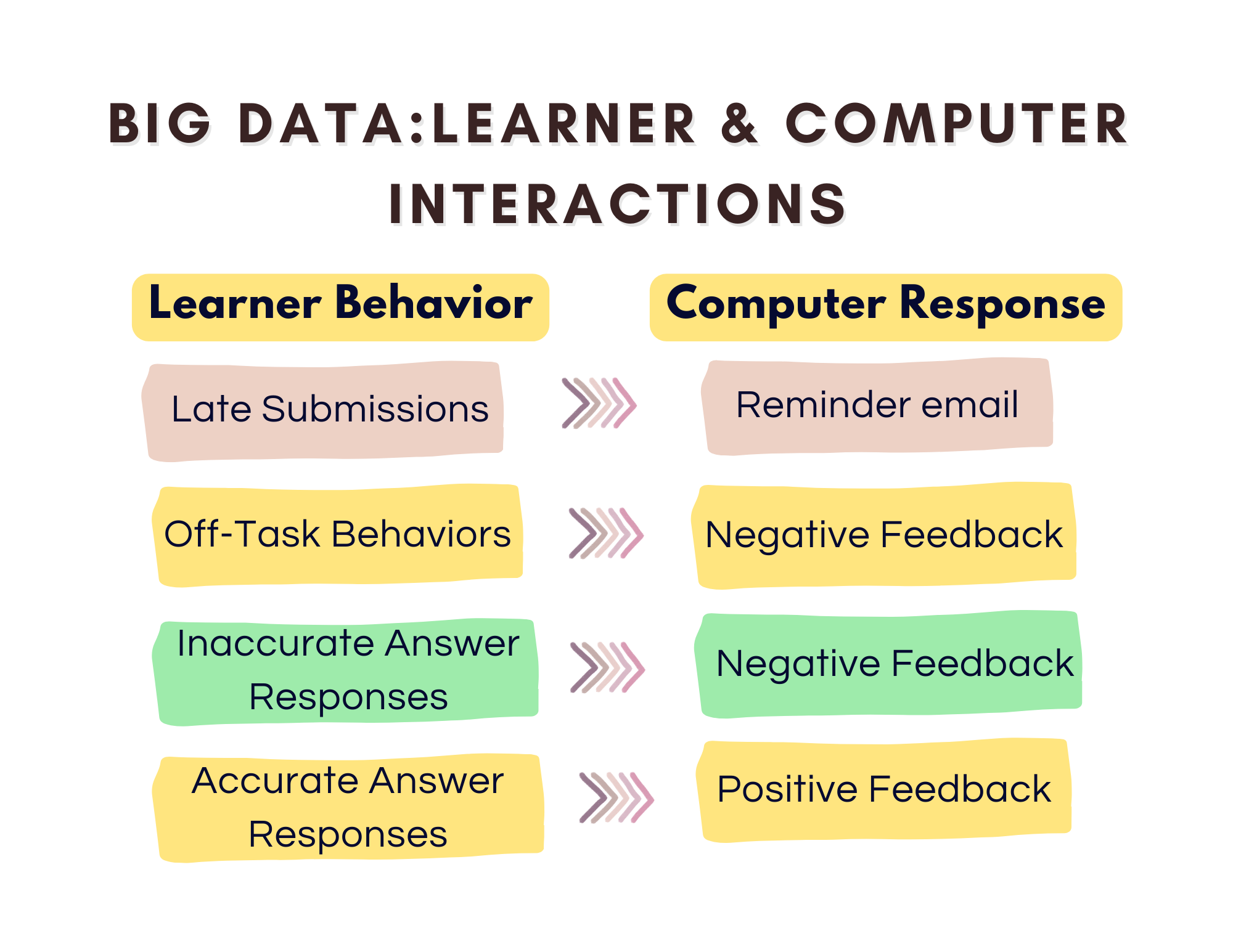
In today’s data-driven world, big data is revolutionizing learning design by offering insights that were once beyond reach. By analyzing vast amounts of learner data, designers can create more personalized, adaptive, and effective educational experiences. From identifying learning gaps to predicting outcomes, big data enables a deeper understanding of how individuals learn, helping to tailor content and strategies to meet diverse needs. This blog explores how big data is transforming the field of learning design, unlocking opportunities for innovation and improved learner success.

Using Generative AI & AI in Learning Design
Generative AI is transforming learning design by enabling personalized, engaging, and efficient educational experiences. From adaptive learning paths to rich multimedia, it empowers designers to create impactful solutions. This blog explores how generative AI is revolutionizing teaching and learning.

Analyzing an Emerging Technology: Glean
Glean is transforming the way students take notes by offering accessible tools designed to enhance learning and retention. With its intuitive platform, Glean empowers students to capture, organize, and review key information effectively, helping them overcome challenges like missed details or difficulty staying focused. This blog explores how Glean supports diverse learning needs, ensuring every student has the tools to succeed academically.

Preparing Job-Ready Graduates with EL & VR
Higher education is evolving to meet the demands of a dynamic workforce, emphasizing the importance of practical, career-ready skills. Experiential learning, particularly through virtual reality (VR), bridges the gap between classroom theory and real-world application, offering immersive, hands-on experiences. This blog explores how VR is transforming education by preparing students for workplace challenges, fostering inclusivity, and enhancing learning outcomes through innovative, accessible technologies.

T-Shaped Learning Designers
T-shaped learning designers combine deep expertise in areas like instructional design with broad skills in related fields such as UX and data analytics. This blog explores how their versatility enables innovative, learner-focused solutions in today’s evolving educational landscape.

Enhancing Learner Experience through Interface Design
Learner experience (LX) is a critical factor in the success of eLearning, shaping how learners engage with and retain content. Effective LX goes beyond delivering knowledge to address how learners interact with content, influenced by elements like collaboration, usability, and design. Poor user interface (UI) design can undermine LX, making Jakob Nielsen’s “10 Usability Heuristics” a valuable framework for eLearning designers. This blog explores how applying these heuristics can create seamless, engaging learner experiences, with practical visual examples to guide implementation.

Branching and Storyboards
Storyboards and branching are essential tools in instructional design, enabling designers to create engaging, interactive learning experiences. Storyboards provide a clear blueprint for course structure, ensuring content alignment with learning objectives, while branching allows learners to navigate personalized paths based on their choices. Together, these techniques foster deeper engagement, enhance decision-making skills, and simulate real-world scenarios. This blog explores how to effectively use storyboards and branching to design impactful, learner-centered eLearning modules.

Online Learning: the Good, the Bad, and the Ugly
Evaluating an online learning experience involves assessing its design, delivery, and learner outcomes. Key factors include engaging content, intuitive navigation, interactive elements, and effective communication tools that foster collaboration. Accessibility, technological reliability, and alignment with learning objectives are also essential. This evaluation helps identify strengths and areas for improvement to ensure a learner-centered approach.

Learner-Centered Design
Learner-centered design places the needs, goals, and experiences of learners at the heart of educational development. Unlike traditional approaches, which often focus on content delivery, this method prioritizes engagement, personalization, and real-world application. By leveraging insights into how people learn, learner-centered design creates environments where learners feel empowered to take ownership of their education. Whether through adaptive technologies, collaborative activities, or flexible pathways, this approach transforms learning into an active, meaningful process. In this blog, we’ll explore the principles of learner-centered design, its benefits, and strategies to implement it effectively in various educational contexts.

How-to Guide: Accessibility Evaluation
Accessibility evaluations are critical for ensuring that educational experiences are inclusive and equitable for all learners. By assessing how well content, platforms, and tools accommodate diverse needs, these evaluations help identify and remove barriers that may prevent individuals with disabilities from fully engaging. Beyond compliance with standards like WCAG, accessibility evaluations focus on usability, aiming to create learning environments that are intuitive and welcoming for everyone. In this blog, we’ll discuss the importance of accessibility evaluations, key factors to consider, and practical steps to enhance inclusivity in learning design.

Let’s talk Visual Design
Applying the Universal Design for Learning (UDL) framework to visual design in learning creates educational materials that are accessible, engaging, and effective for diverse learners. UDL encourages designing with flexibility to address the varied needs, preferences, and abilities of all students. When integrated into visual design, UDL principles guide the use of clear layouts, intuitive navigation, accessible color contrasts, and multimodal representations to ensure inclusivity. This blog explores how to leverage UDL in visual design to enhance understanding, reduce barriers, and create more equitable learning experiences for every learner.
Source: Maguire (2016). Interaction Institute for Social Change.

Accessibility in Online Learning
Applying digital equity in learning design ensures that all learners have fair access to the tools, resources, and opportunities needed to succeed in a digital world. It goes beyond providing devices and internet access, addressing deeper issues such as inclusive content, cultural relevance, and accessible technology. By embedding digital equity into learning design, educators can create environments where every learner, regardless of their background or circumstances, has an equal chance to thrive. In this blog, we’ll explore strategies for fostering digital equity and designing learning experiences that empower all learners.

Let’s Talk Learning Theories
Applying learning theories in learning design bridges the gap between educational theory and practical implementation, creating experiences that are both effective and engaging. By grounding design decisions in established theories—such as behaviorism, cognitivism, and constructivism—educators can better address diverse learner needs and objectives. These theories provide insights into how people acquire, process, and retain knowledge, shaping strategies for content delivery, interaction, and assessment. In this blog, we’ll explore how to integrate key learning theories into learning design, ensuring a research-informed approach that enhances learner success.

Remote Work Infographic
Remote work presents a blend of comfort and challenge, highlighting how workers are motivated and influenced by their environment. Balancing self-directed learning, collaborative projects, and potential social isolation, remote workers navigate unique conditions that shape their productivity and well-being. Similar to Maslow’s Hierarchy of Needs for Learners, thriving in a remote setting requires addressing specific elements to foster growth and success. Explore the infographic below to learn more about these critical needs for remote workers.
